Lightning G3 Pro Unit ランディングページの作成
このレッスンについて
プラグイン Lightning G3 Pro Unit と Lightning の機能を利用して、ノーコードで簡単にランディングページ(LP)を作成する手順を学習します。前提となる環境と想定は以下です。
- プラグイン Lightning G3 Pro Unit および、Lightning 推奨プラグインを有効化している環境
- 固定ページでランディングページを作成する
- ランディングページは1カラムのレイアウトを想定
固定ページを新規追加
固定ページを新規追加します。
STEP
1
[ Lightning デザイン設定 ] 各設定を行う
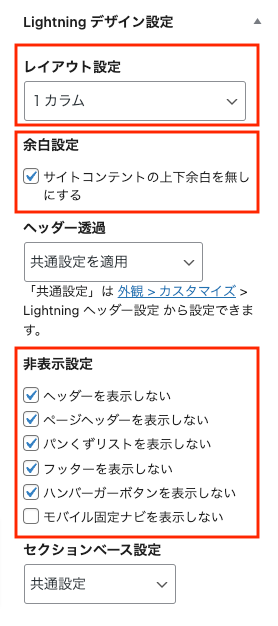
固定ページの編集画面の右にある「Lightning デザイン設定」にて設定します。
- 【レイアウト設定】 1カラム*
- 【余白設定】「サイトコンテントの上下余白を無しにする」にチェックをいれる*
※チェックを入れるとコンテンツエリアの上下の余白が無くなります。余白を細かく調整したい場合は、レスポンシブスペーサーブロックなどを入れて調整してください。
*この設定は Lightning 無料版でもできます
- 【非表示設定】非表示にしたいものにチェックを入れる(Pro版の機能)
- ヘッダーを表示しない
- ページヘッダーを表示しない
- パンくずリストを表示しない
- フッターを表示しない
- ハンバーガーボタンを表示しない
- モバイル固定ナビを表示しない
STEP
2
シェアボタンを非表示
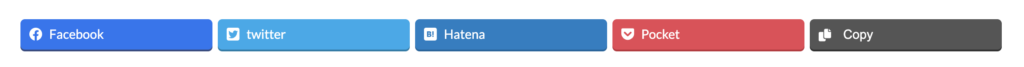
プラグイン ExUnit(VK All in One Expansion Unit) の機能によってページ下部にシェアボタンが表示されている場合は、非表示にできます。
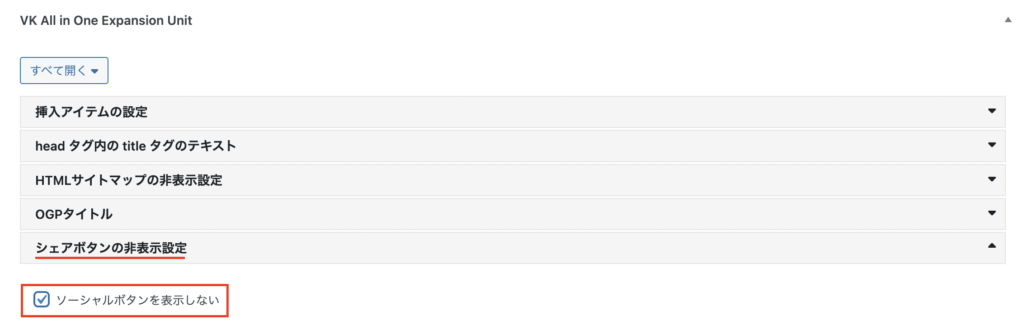
編集画面の下部にある「VK All in One Expansion Unit」にて、以下を設定します。
- 【シェアボタンの非表示設定】「ソーシャルボタンを表示しない」にチェックを入れる
編集画面の右上の「更新」をクリックします。これでランディングページの準備は完了です。
STEP
3
コンテンツを作成する
ブロックやパターンを組み合わせて、コンテンツを作成します。
STEP
4
以下の記事では、VK Pattern Library の「トップページ・LP」のパターンの使用を前提にした詳しい手順を紹介しています。パターンを活用してランディングページを作成したい方は、ぜひ参考にしてください。
https://www.vektor-inc.co.jp/post/lightning-lp-page-vk-pattern-library
なお、トップページにランディングページを設置する場合は、以下の記事も参考にしてください。ランディングページ(LP)用のサイトを新規作成する手順から紹介しています。
https://www.vektor-inc.co.jp/post/lightning-lp/