VK Blocks スライダーブロック
このレッスンについて
VK Blocks / Pro の ブロックや、設定・機能 について学習します。
レッスンの「練習」を試すには、自由にテストできるご自身のWordPress環境が必要です。ご自身のPC内にテスト環境をつくりたい場合は、以下のレッスンを参考にしてください。
説明
スライダーブロックについて詳しくは、以下にてご確認ください。
練習
ご自身のWordPress環境にて、まずはシンプルなスライダーを試してみましょう。
VK パターンライブラリからパターンをコピペする
VK パターンライブラリで公開している以下のパターンをコピーして、ブロックエディタの編集画面の本文欄に貼り付けてください。
ヒーローエリア_ Lightning風スライダー | VK パターンライブラリ
コピペで使える WordPress のブロックパターンライブラリ「ヒーローエリア_ Lightning風スライダー」のパターンです。
STEP
1
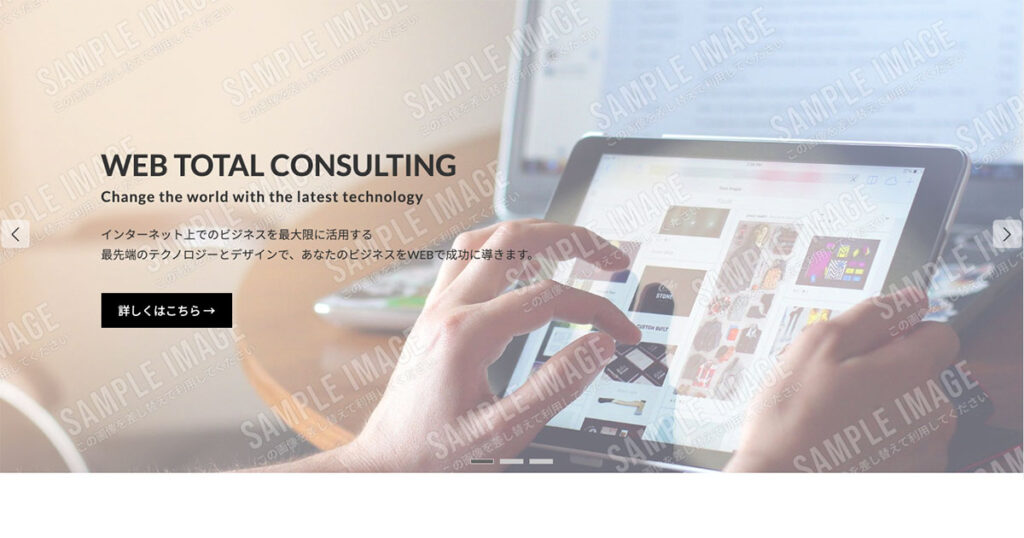
スライダーを編集する
貼り付けたスライダーを自由に編集してみましょう。
- 各スライダーアイテムの背景画像の差し替え
- 見出しや段落のテキストの編集
- スライダーアイテムの順番の入れ替え
- スライダーアイテムを増やしてみる
- スライドの表示時間や切り替え時間の調整
- 「エフェクト」をスライドからフェードに変更するなど
STEP
2
次に、スライドアイテムの複数表示を試してみましょう。
VK パターンライブラリからパターンをコピペする
VK パターンライブラリで公開している以下のパターンをコピーして、ブロックエディタの編集画面の本文欄に貼り付けてください。
https://patterns.vektor-inc.co.jp/vk-patterns/review_slider_free/
STEP
1
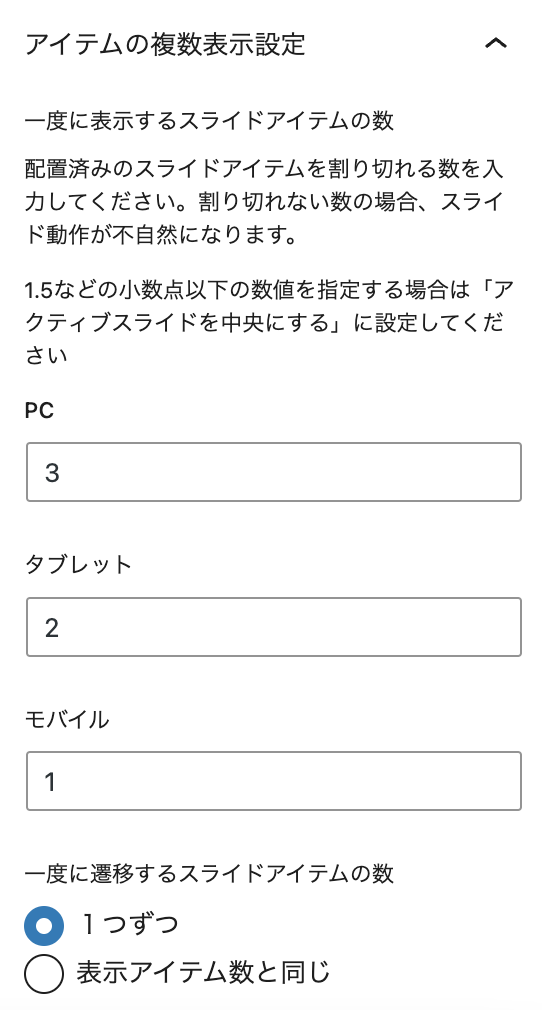
アイテムの複数表示設定を編集する

「アイテムの複数表示設定」で各数値や設定を変更して、実際の見え方を確認してみましょう。
- 一度に表示するスライドアイテムの数:PC / タブレット / モバイル をそれぞれ変更
- 一度に遷移するスライドアイテムの数:「1つずつ」から「表示アイテム数と同じ」に変更するなど
STEP
2
最後に、左右が見切れているスライダーを試してみましょう。
VK パターンライブラリからパターンをコピペする
VK パターンライブラリで公開している以下のパターンをコピーして、ブロックエディタの編集画面の本文欄に貼り付けてください。
https://patterns.vektor-inc.co.jp/vk-patterns/gallery_full-slider/
STEP
1
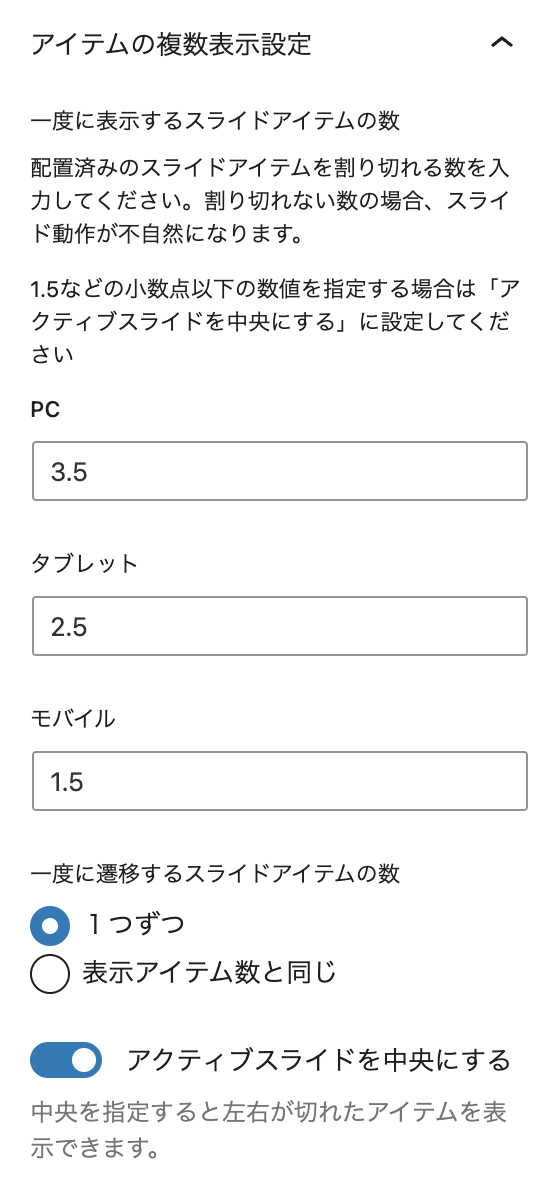
アイテムの複数表示設定を編集する

「アイテムの複数表示設定」で、たとえばPCの「3.5」を「3.2」などにして、見切れて表示する割合が変わることを確認してみましょう。
STEP
2