VK Blocks 画面サイズによる非表示設定
このレッスンについて
VK Blocks / Pro の ブロックや、設定・機能 について学習します。
レッスンの「練習」を試すには、自由にテストできるご自身のWordPress環境が必要です。ご自身のPC内にテスト環境をつくりたい場合は、以下のレッスンを参考にしてください。
説明
非表示設定について詳しくは、以下にてご確認ください。
練習
ご自身のWordPress環境にて練習してみましょう。
ブロックをコピペする
以下の「コピーする」ボタンをクリックすると、青いブロックがブロックごとコピーできます。
ブロックエディタの編集画面の本文欄に貼り付けてください。
画面サイズ毎にブロックを非表示にする
STEP
1
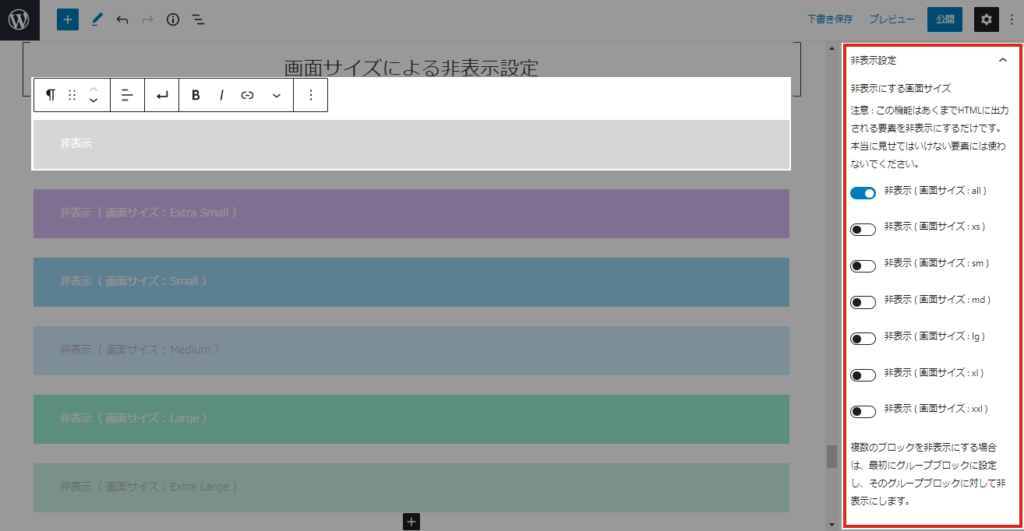
非表示にする画面サイズを設定する
例えば、スマホでは非表示にしたい場合は、xs と sm を非表示に設定します。

STEP
2
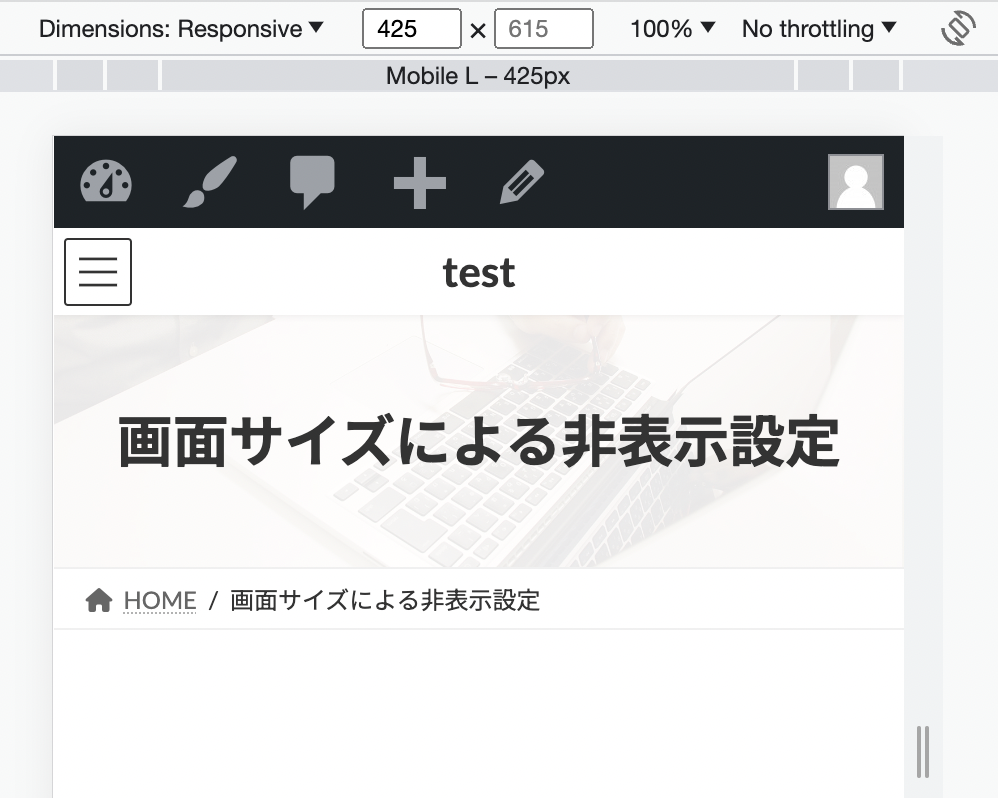
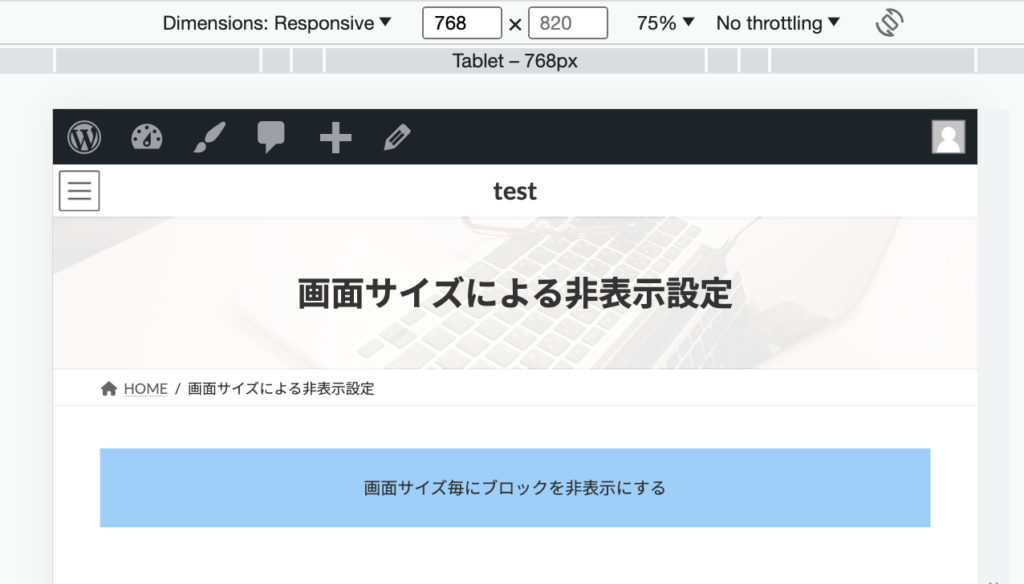
画面のサイズを変更して表示を確認する
デベロッパーツールなどで画面のサイズを変更し、ブロックが非表示になるか確認しましょう。


STEP
3