X-T9 のサイドバーの幅を変更する
X-T9 のサイドバーの幅の変更方法は大きく二通りあります。
A. サイドバーの幅指定変数の値を追加CSSで上書きする
X-T9 ではサイドバーの幅指定用のCSS変数に値が指定してあるので、その値を上書きする事で変更する事ができます。
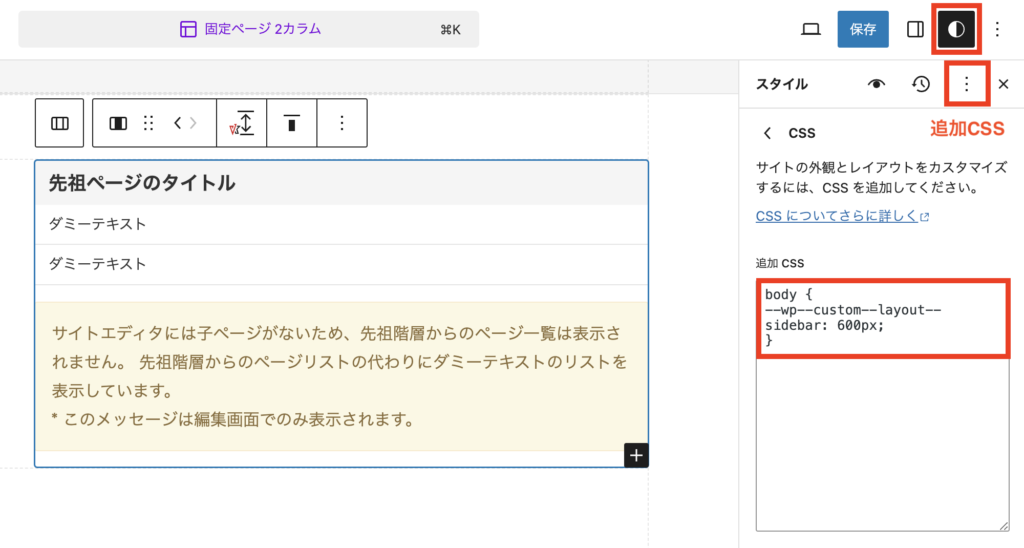
上書きするには、スタイルパネルを開いて、追加CSSから以下を追加します。
body {
--wp--custom--layout--sidebar: 600px;
}
この手法の場合、サイト全体のサイドバーの幅を一括で指定する事ができます。
B. カラムのサイドバー扱いを解除する
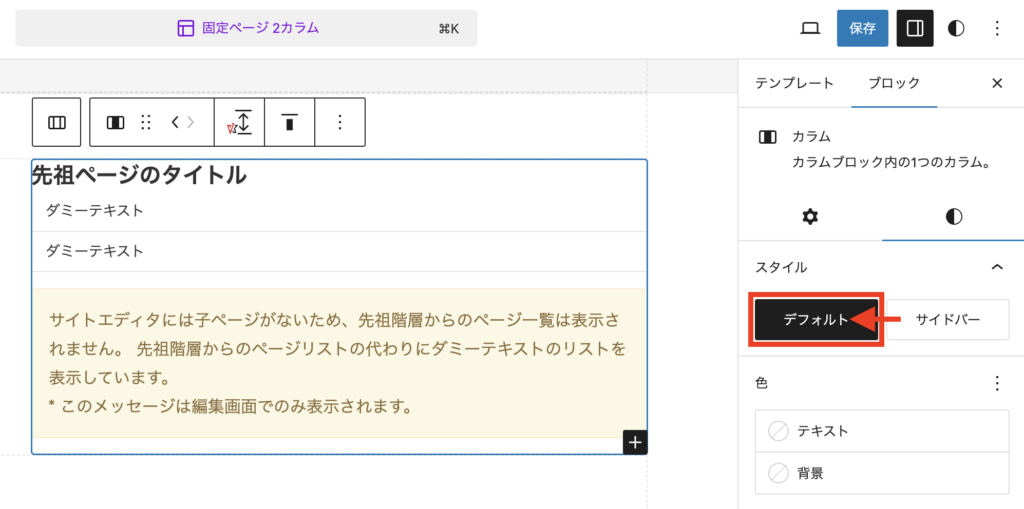
レイアウトのカラムのサイドバーは初期状態では「サイドバー」のカスタムスタイルが割り当ててあります。これを解除すれば、カラムブロックの幅指定が普通に効くようになります。

ただし、こちらの方法は編集中のテンプレートのサイドバーでしか変更が適用されませんので、違いを理解した上で使い分けてください。

