Lightning 基本設定解説 トップページスライドショーの設定
「Lightning トップページスライドショー設定」を使用すると、トップページに簡単にスライダーを表示できます。スライドは最大3枚まで設定できます。
【外観】>【カスタマイズ】>【Lightning トップページスライドショー設定】で設定できる項目は、以下のとおりです。
- 表示設定
- スライド自体の表示・非表示を設定できる
- スライド静止時間
- スライドが表示されてから次のスライドに移動するまでの静止時間
- スライド効果
- 「slide」「fade」「coverflow」「flip」から選べる
- スライド切り替え間隔
- スライドを切り替える速さ

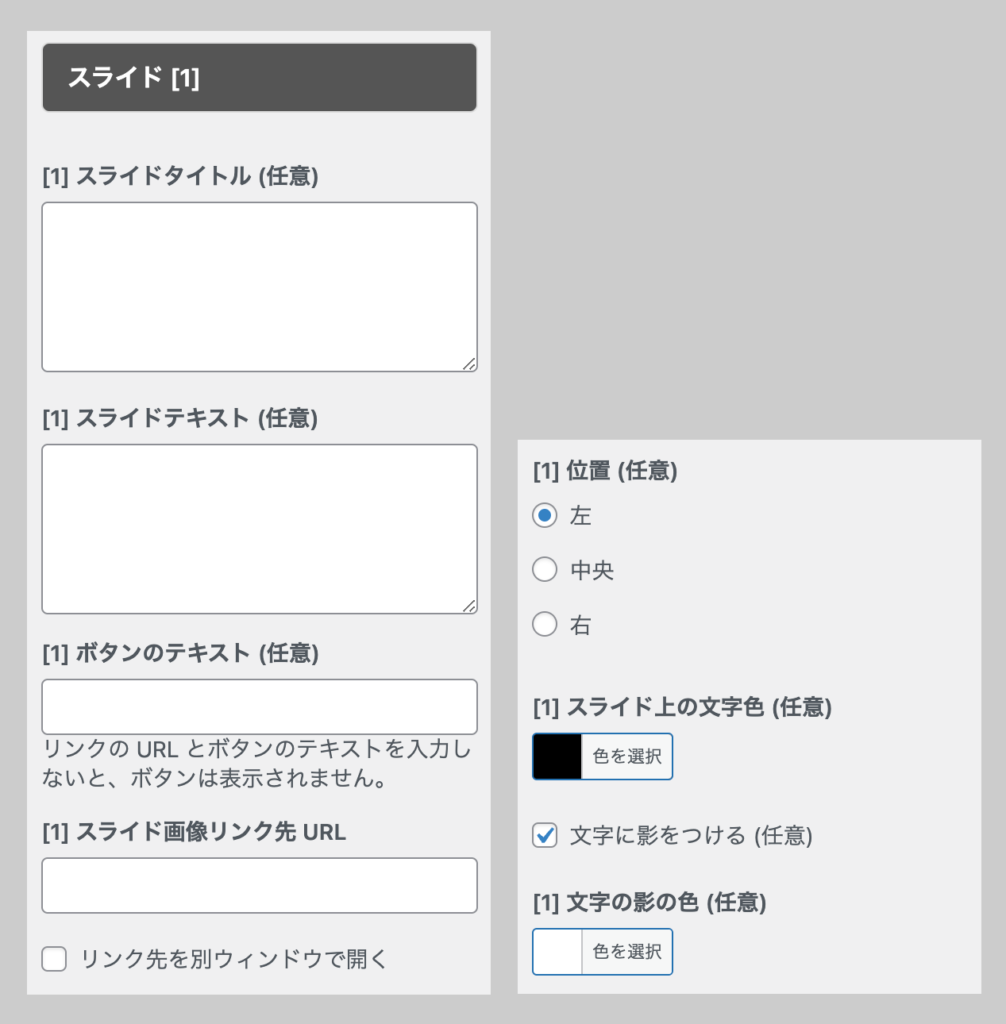
必要に応じて、スライド上のタイトル・テキスト・リンクボタンを設定します。
- スライドタイトル
- スライドテキスト
- ボタンのテキスト
- スライド画像リンク先 URL
- リンク先を指定したい場合はURLを入力する。別ウィンドウで開くにはチェックを入れる
- 位置
- 入力したタイトル・テキスト・リンクボタンの位置
- スライド上の文字色
- 文字に影をつけることも可能
- 文字の影の色
「スライド画像リンク先 URL」にリンク先URLが設定されている場合:
- 「ボタンテキスト」が未入力の場合、画像全体がリンクとして機能します。
- 「ボタンテキスト」が入力されていると、ボタンにリンクが設定されます。

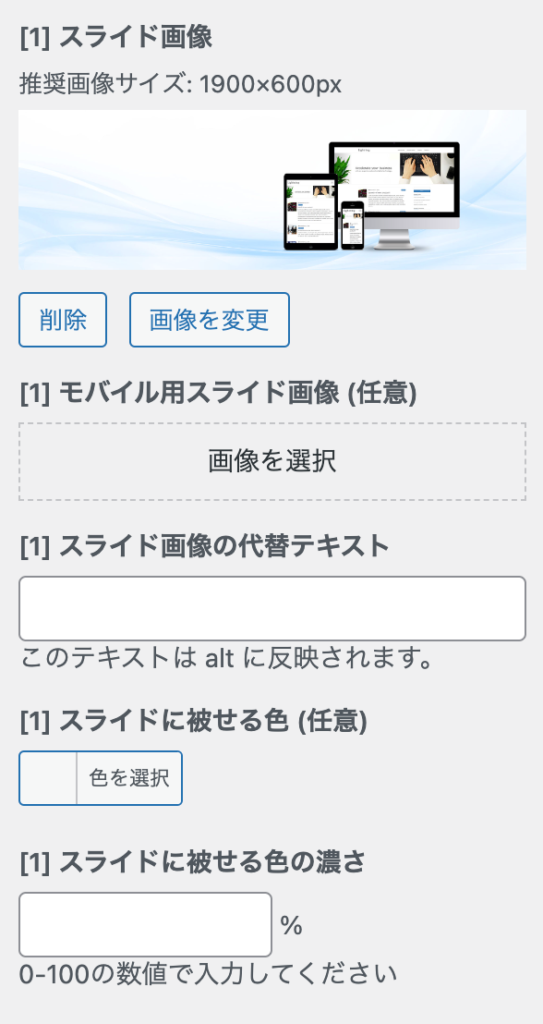
スライド画像は [1][2][3] の最大3つまで設定できます
- スライド画像:1900 x 600px を推奨
すべての画像の高さを揃えて設定してください。 - モバイル用スライド画像:PC用の画像とモバイル用の画像(高さのあるもの)をそれぞれ設定すると、レイアウトが崩れずにきれいに表示される
- スライド画像の代替テキスト:画像が表示されない場合などに代わりに表示される
- スライドに被せる色 / 色の濃さ:配置する画像によって上のテキストが見にくくなる場合に調整できる
なお、設定項目にない調整は、ご自身でCSSを書いてカスタマイズする必要があります。あるいは、より柔軟に作れる VK Blocks のスライダーブロックをご利用ください。お好みの スライダーのパターンをベースにして編集すると作りやすく、おすすめです。スライド上のタイトルやテキストのフォントサイズを指定したり、ボタンの色を変更したりなどブロックの機能でできるため、細かな調整が可能です。