VK Blocks 画面サイズ毎の改行指定
このレッスンについて
VK Blocks / Pro の ブロックや、設定・機能 について学習します。
レッスンの「練習」を試すには、自由にテストできるご自身のWordPress環境が必要です。ご自身のPC内にテスト環境をつくりたい場合は、以下のレッスンを参考にしてください。
説明
画面サイズ毎の改行指定について詳しくは、以下にてご確認ください。
https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/vk-blocks-functions/responsive-br/
練習
ご自身のWordPress環境にて練習してみましょう。
ブロックをコピペする
「コピーする」ボタンをクリックすると、以下のテキストを見出しブロックとしてコピーできます。
ブロックエディタの編集画面の本文欄に貼り付けてください。
わたしたちが選ばれる3つの理由
STEP
1
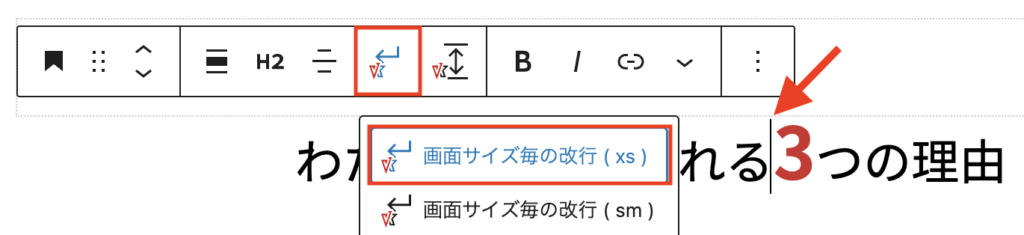
改行指定を挿入する
「選ばれる」と「3」の間にカーソルを置き、画面サイズ毎の改行(xs)を挿入します。

STEP
2
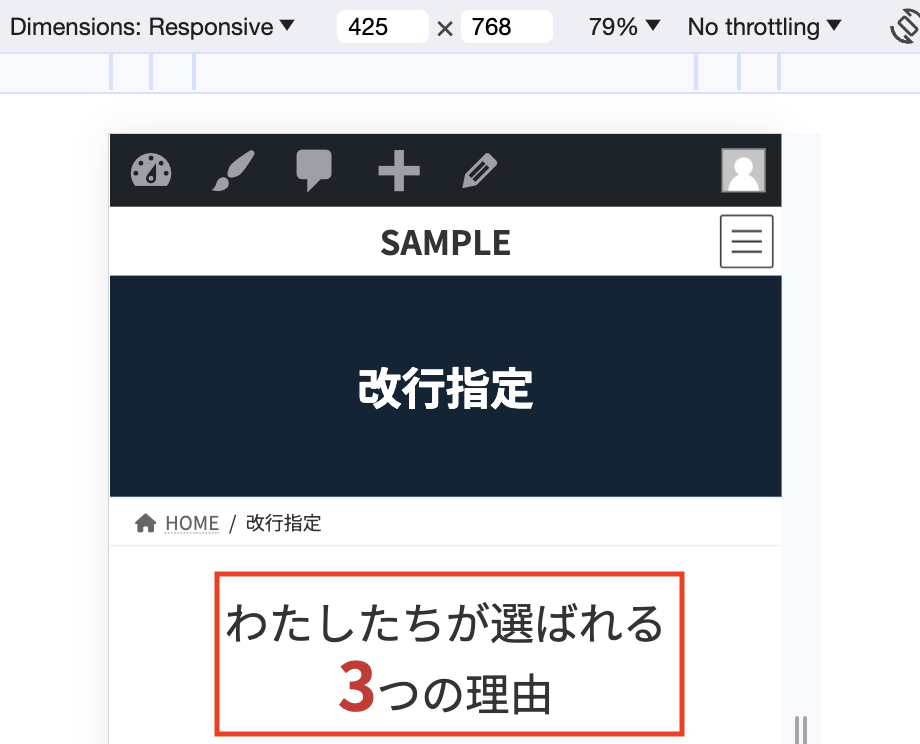
画面のサイズを変更して表示を確認する
デベロッパーツールなどで画面のサイズを変更し、指定した箇所で改行されるか確認しましょう。

STEP
3

