サイト構成図 / 固定ページの作成 / ナビゲーションの設定
このレッスンについて
このレッスンは サンプル歯科医院デモサイト を題材にしています。パターンを見ながら大まかにサイトマップ(サイト構成図)を考える手順を解説します。小規模なウェブサイトを作る際の参考になります。サイトマップの完成後、固定ページの作成、ナビゲーションの設定まで学習できます。
パターンからサイトマップ(サイト構成図)を考える
サイトマップ(サイト構成図)は、ウェブサイト全体のページ構成のことです。サンプル歯科医院のデモサイトの場合、以下のような構成になっています。
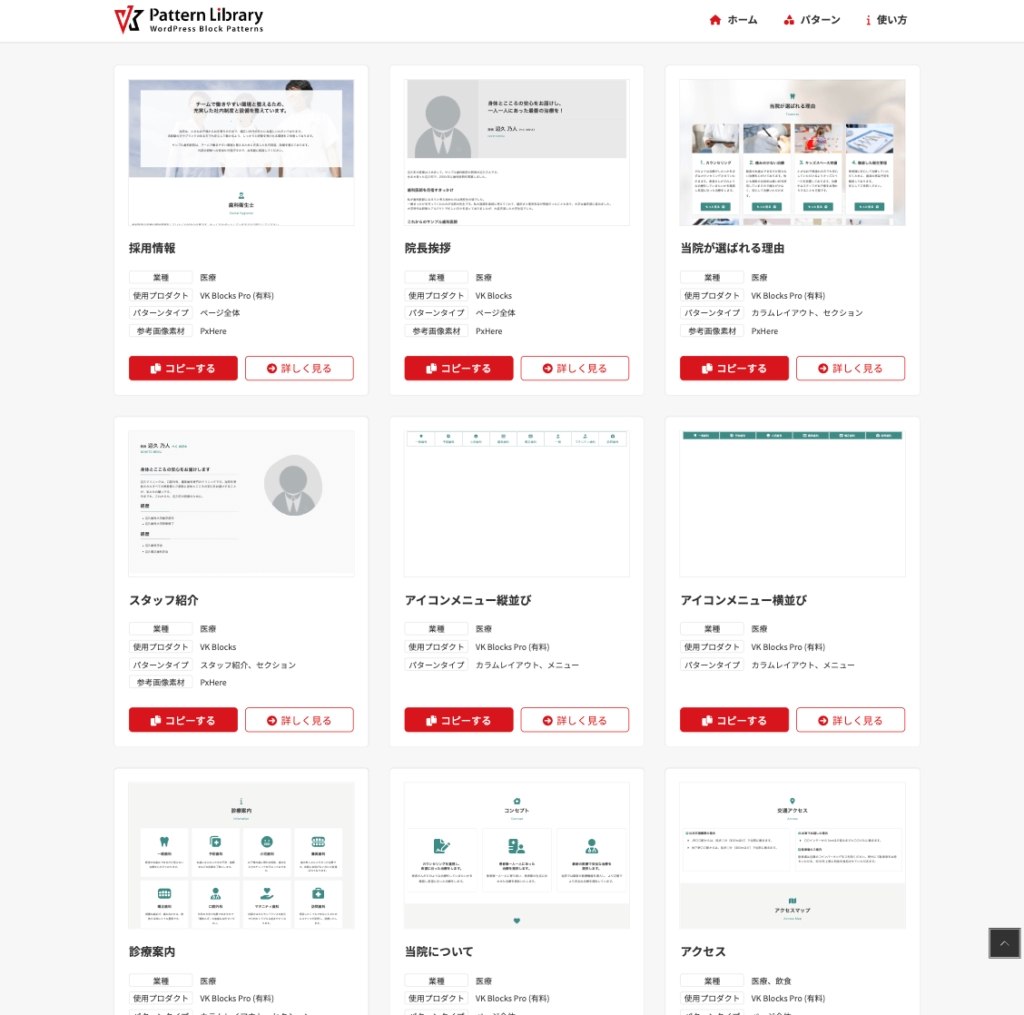
VKパターンライブラリの使い方を知る
以下より、VKパターンライブラリへアクセスしてください。
パターンの使い方については、以下よりご確認ください。
STEP
1
パターンを検索してみる
歯科医院で使えそうなパターンを探します。例えば、業種から「医療」を選択して検索してみましょう。

STEP
2
必要なページを洗い出す
検索結果が表示されます。パターンを見ながら必要なページを洗い出しましょう。また、それぞれのパターンの詳細からページのイメージも膨らませましょう。
検索条件を変えて、他に使えそうなパターンがないかも、チェックしてみてください。


STEP
3
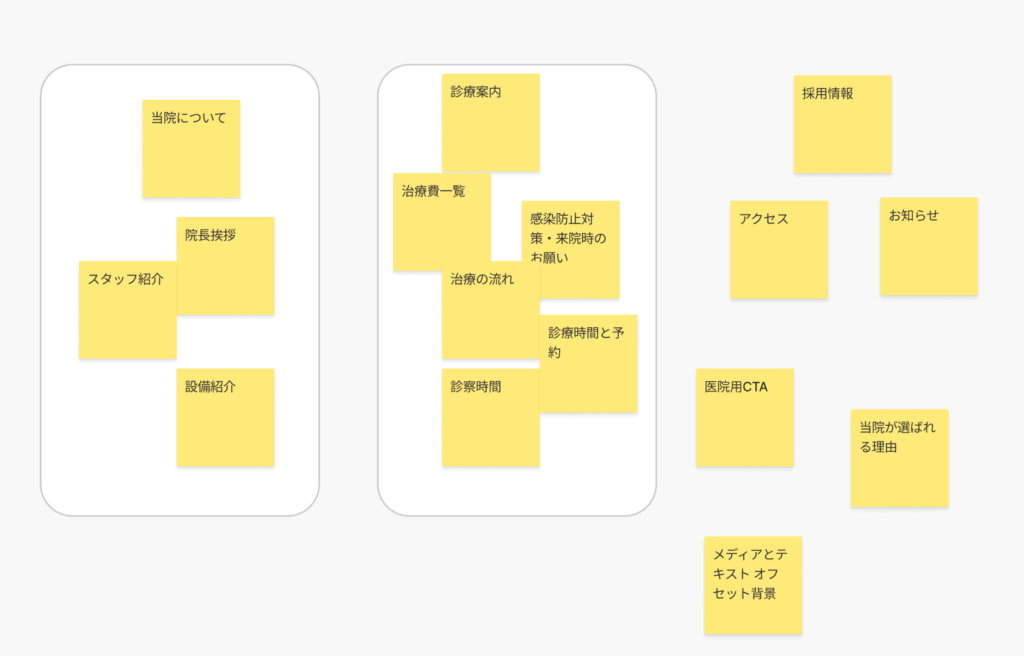
グループ分けしてみる
洗い出したパターンをグループ分けしてみます。この段階では、まだざっくりで構いません。どのグループにも入れられないものがあっても、問題ありません。

STEP
4
大まかにサイト全体のページ構成を考える
グループ分けが出来たら、サイト全体のページ構成を考えましょう。ヘッダーやフッターにあるメニューにどのページを入れるのかも考えてみてください。

STEP
5
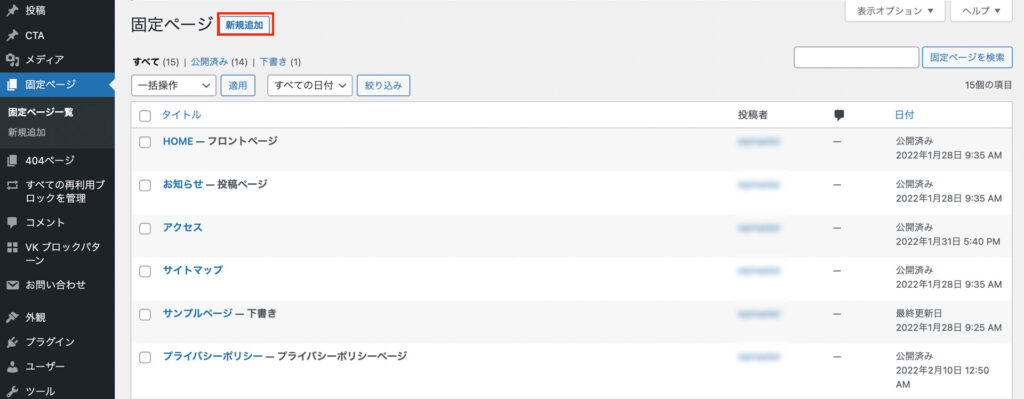
必要な固定ページを作成する
ダッシュボード【固定ページ】の「新規追加」から必要な固定ページを作成してください。

ナビゲージョンを設定する


ダッシュボード【外観】>【メニュー】にて、ヘッダーナビとフッターナビをそれぞれ設定します。メニューの設定については、下記レッスンでご確認ください。
ヘッダーナビ
- ホーム
- 当院について
- 院長挨拶
- スタッフ紹介
- お知らせ
- 診療のご案内
- 料金
- ネット予約
- アクセス
- 求人情報
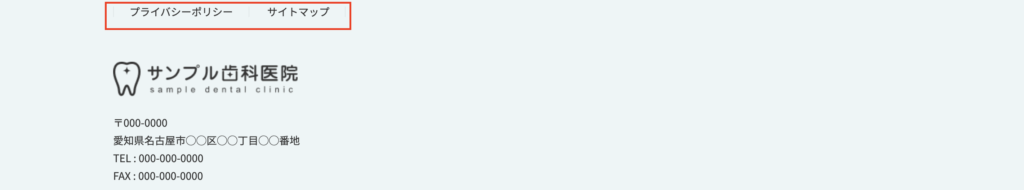
フッターナビ
- プライバシーポリシー
- サイトマップ


