フッターの設定
このレッスンについて
このレッスンは サンプル歯科医院デモサイト を題材にしています。 フッターとフッターウィジェットエリアについて学習します。
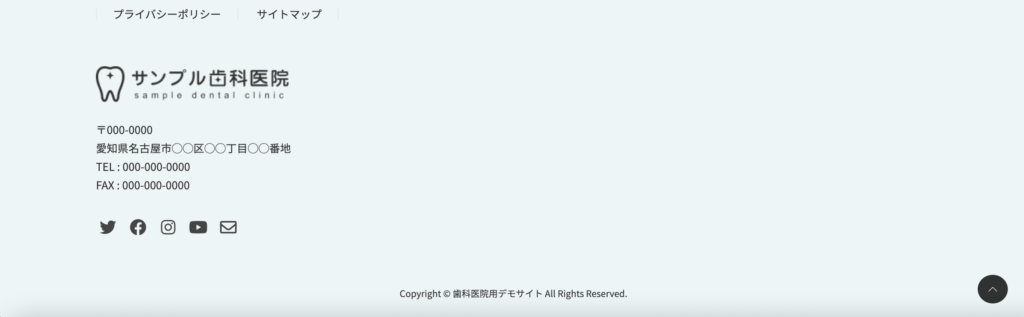
歯科医院のデモサイトでは、フッターは以下の通りです。

フッターの設定
フッターの背景色と文字色を設定する
先のレッスン「ヘッダーとカラーの設定」で設定したカラープリセットによって、フッターの背景色は、緑系#3c8b86が指定されています。淡い緑系に変更します。

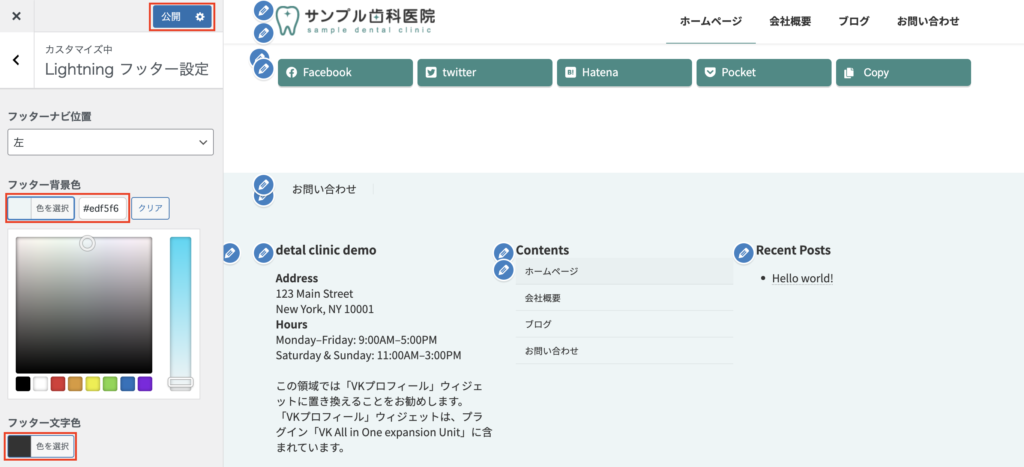
【外観】>【カスタマイズ】>【Lightning フッター設定】をクリックします。
以下を参考に、各カラーを設定してください。

歯科医院デモサイトでの設定
- 背景色:
#edf5f6 - 文字色:
#333333
設定後、「公開」をクリックします。
STEP
1
フッターにロゴや住所などを設定する
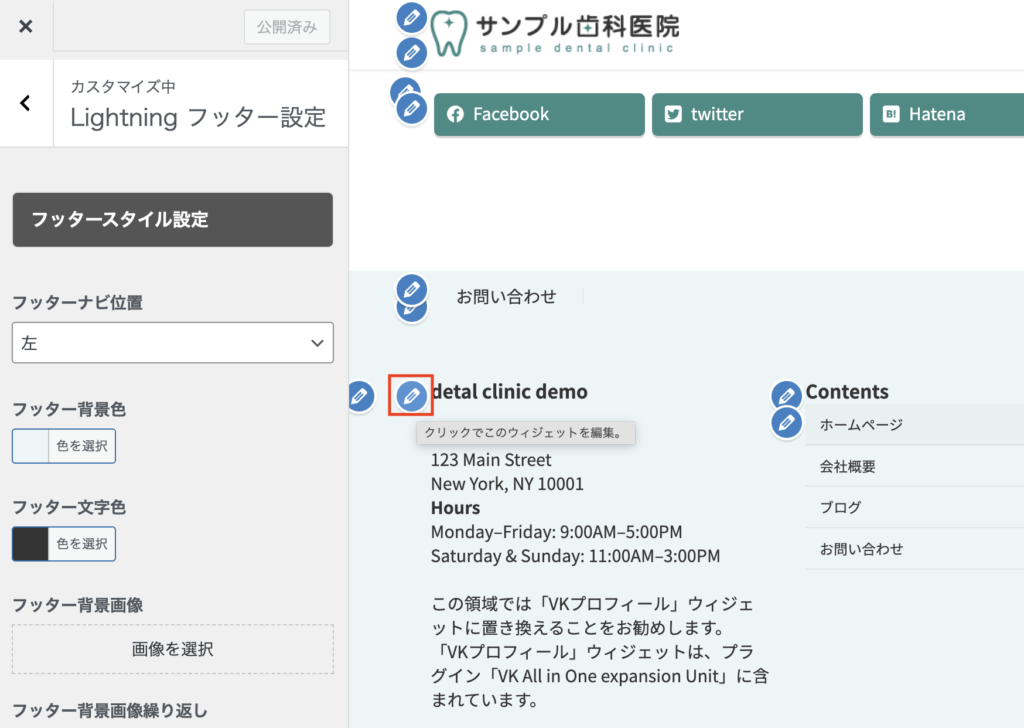
フッターにロゴや住所などを設定します。鉛筆マークをクリックします。

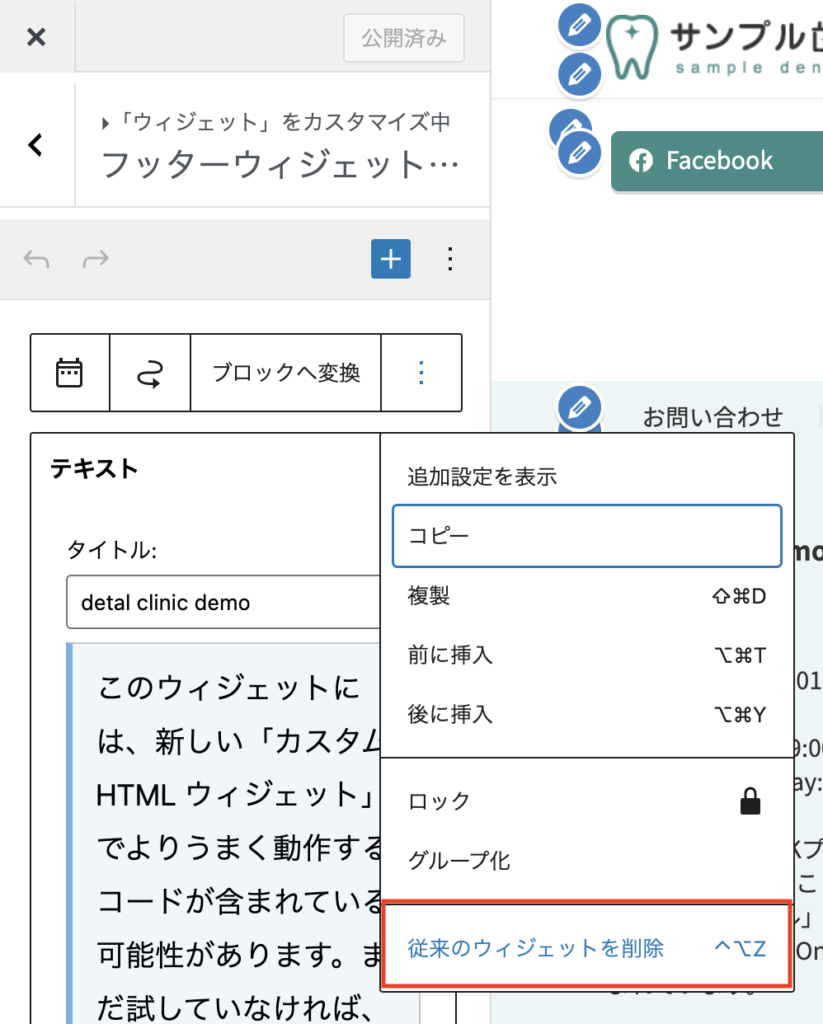
「フッターウィジェットエリア 1」が表示されます。今あるブロックは不要ですので、削除してください。

STEP
2
VK プロフィールを追加する
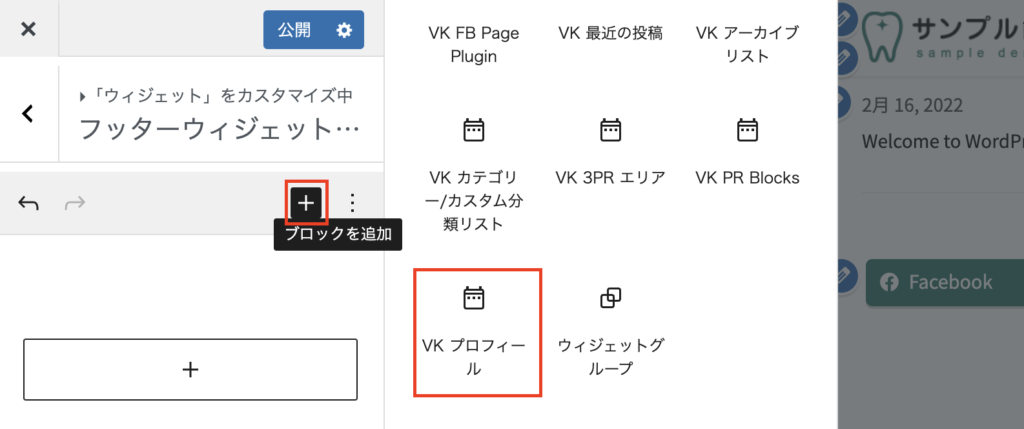
「ブロックを追加」から「VK プロフィール」をクリックします。

以下を参考に設定してください。
歯科医院デモサイトでの設定
- タイトル:空欄
- プロフィール用画像:ロゴ画像を設定
- プロフィールテキスト:住所を入力
- 各SNSのURL:入力
- Email リンク先ページのURL:お問い合わせページのURLを入力
- アイコン背景:背景枠なし
- アイコンの色:黒を設定
設定後、「公開」をクリックします。
STEP
3
必要に応じて他のフッターウィジェットエリアを編集する
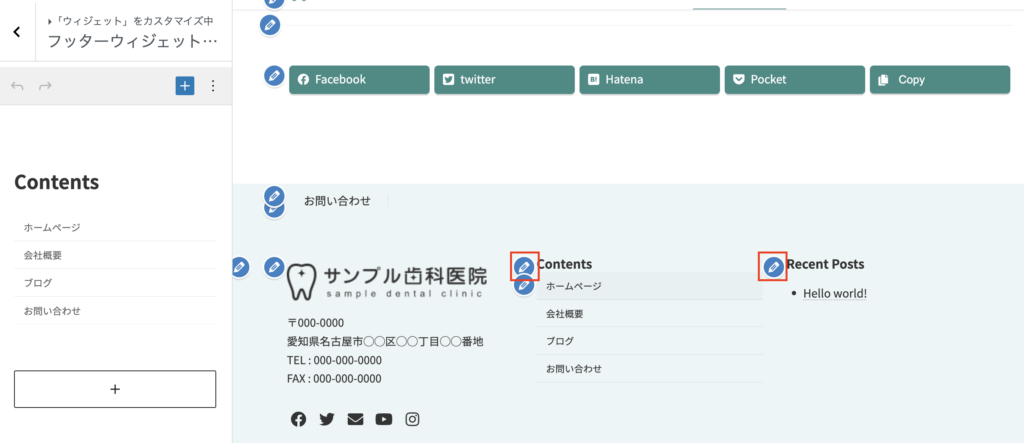
鉛筆マークから「フッターウィジェットエリア 2」と「フッターウィジェットエリア 3 」それぞれの編集が可能です。
歯科医院デモサイトでは、ナビゲーションメニューを削除しています。必要に応じて、適宜ブロックを編集・追加してください。

設定後、「公開」をクリックします。
STEP
4

