Lightning G3 Evergreen のインストール
このレッスンについて
このレッスンでは デザイン拡張プラグイン Lightning G3 Evergreen のインストール手順を解説します。
Evergreen を使うには、以下のインストールが必須となっています。
- テーマ Lightning
- プラグイン Lightning G3 Pro Unit
Lightning G3 Evergreen キットを入手する
VWS(Vektor WordPress Solutions)より、Lightning G3 Evergreen キットを入手してください。
STEP
1
Lightning-g3-evergreen.zipをダウンロード
VWSマイアカウントの「ダウンロード」から、zip形式のファイル「lightning-g3-evergreen.zip」をお使いのPC上にダウンロードしてください。
Evergreen キットについて
Evergreen キットには以下2つのファイルが含まれます。このレッスンで使用するのは Lightning-g3-evergreen.zip のみです。
- lightning-g3-evergreen.zip(デザイン拡張プラグイン Lightning G3 Evergreen)
- evergreen.wpress( Evergreenデモサイト を再現できるコンテンツデータ ※このレッスンでは使用しません)
STEP
2
lightning-g3-evergreen.zipをインストール・有効化
以下を参照して、WordPressの管理画面からインストールしてください。
STEP
3
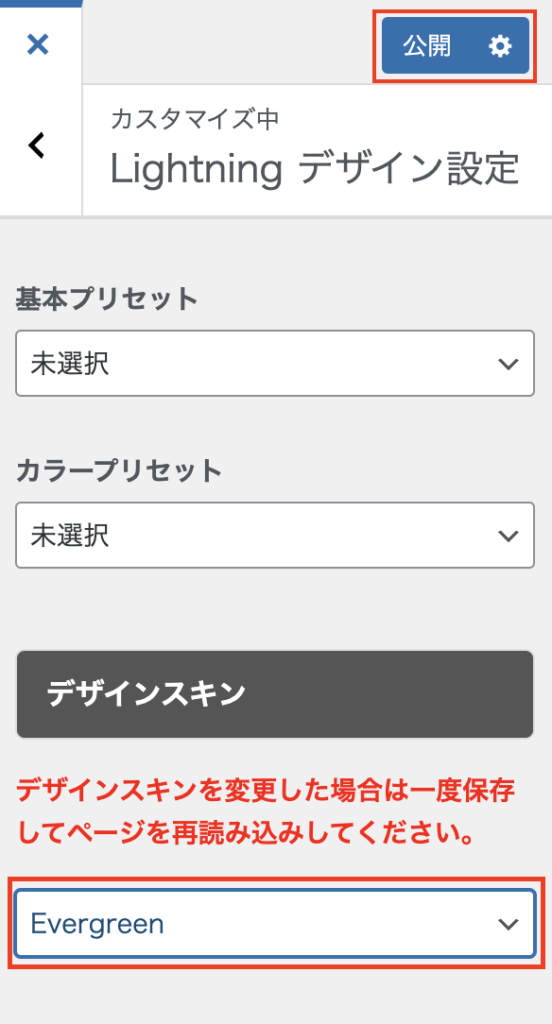
デザインスキンをEvergreenに切り替える
プラグイン Lightning G3 Evergreen を有効化しても、まだEvergreenのデザインは適用されません。デザインスキンを切り替える必要があります。
外観 > カスタマイズ > Lightning デザイン設定 にて、デザインスキンを「Evergreen」に変更して「公開」をクリックします。

「公開」をクリック後、ブラウザで更新ボタンを押し、必ずページを再読み込みしてください。
STEP
4