Lightning の 404ページの見出し・パンくずを書き換える・コンテンツエリア上下の余白を無くす

先のレッスンでは404ページの中身の変更について紹介しました。
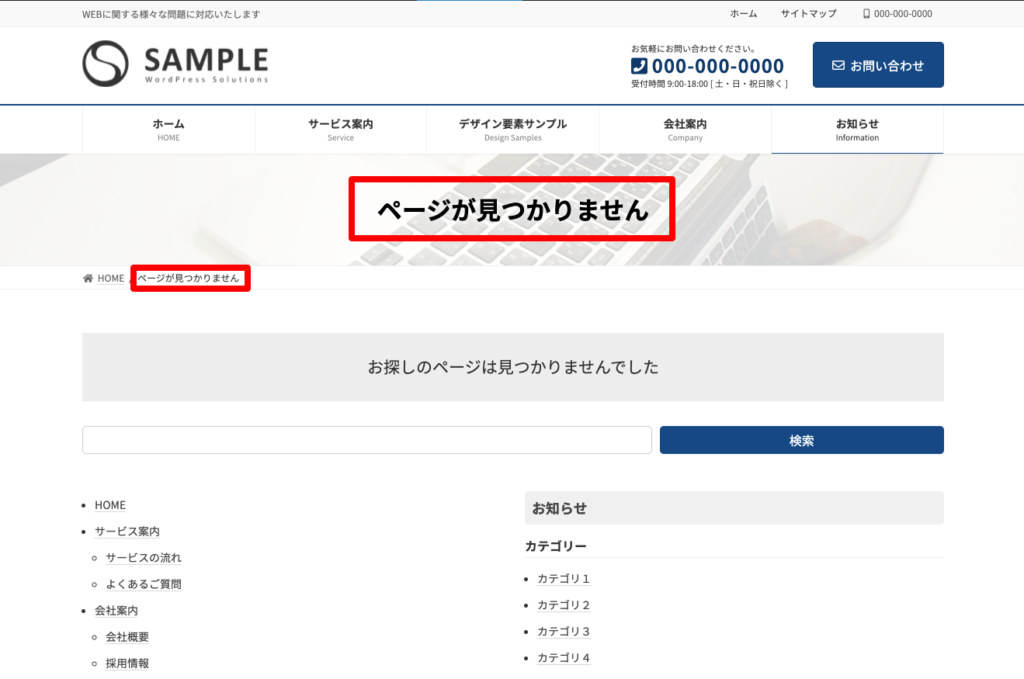
今回はページヘッダー部分やパンくずリストの表記を変更します。
子テーマのfunctions.phpなどに以下のように記載すると変更する事ができます。
/**
* 404ページの見出しの表記名
*
* @return void
*/
function my_get_404_title_text() {
return 'お探しのページが見つかりませんでした';
}
/**
* 404ページでパンくずリストの表記を変更
*/
add_filter(
'vk_breadcrumb_array',
function( $breadcrumb_array ) {
if ( is_404() ) {
$breadcrumb_array[1]['name'] = my_get_404_title_text();
}
return $breadcrumb_array;
}
);
/**
* 404ページでページヘッダーの表記を変更・サブテキスト追加
*/
add_filter(
'lightning_page_header_title_html',
function( $page_header_html ) {
if ( is_404() ) {
$page_header_html = '<h1>' . my_get_404_title_text() . '</h1>';
$page_header_title_html .= '<div class="header-sub-test">404 Not Found</div>';
}
return $page_header_html;
}
);
/**
* 404ページでHTMLのheadのtitleの表記を変更
*/
add_filter(
'pre_get_document_title',
function( $title ) {
if ( is_404() ) {
$title = my_get_404_title_text();
}
return $title;
},
12
);コンテンツエリア上下の余白を削除する方法
外観 > カスタマイズ > 追加CSSなどに下記貼り付けると余白がなくなります。
.error404 .site-body {
padding-top:0;
padding-bottom:0;
}
