トップページ / 個別ページ(singuler)のメインエリアの表示内容をプログラムで直接書き込む
このレッスンの前に
このレッスンは以下のレッスンを理解している事を前提としています。
Lightningの場合
ブロックテーマの場合
トップページや特定の固定ページに置いて、ブロックエディタではなくPHPでゴリゴリにカスタマイズする場合の解説です。
カスタマイズをする際に _g3/index.php や _g3/template-parts/main-singular.php などをカスタマイズしてしまうと、該当ファイルでアップデートがあった場合に追従しなくなってしまうので推奨していません。
かわりにアクションフックやフィルターフックを使います。
本文要素の上に任意の要素を追加する
例えば本文欄の上に要素を追加したい場合は以下のように書く事ができます。
add_action(
'lightning_entry_body_before', // 追加するアクションフックの場所
function() {
// 追加表示する条件を指定.
if ( is_singular() && get_post_type() === 'post' ) { ?>
<div class="alert alert-info">個別ページに出力する内容</div>
<?php
}
}
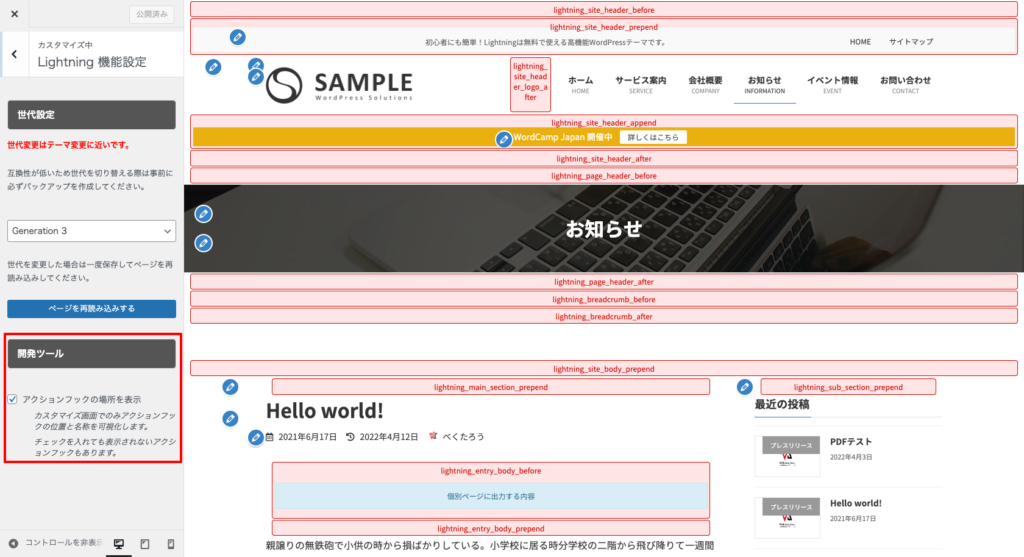
);公開画面を見てみると以下のようになります。

要素を追加できるアクションフックの場所は、Lightning G3 Pro Unit を使っている場合は、外観 > カスタマイズ > Lightning 機能設定 > 開発ツール でチェックを入れると確認する事ができます。

もとの要素を完全に非表示にして書き換える
メインエリアの要素を完全に書き換えたい場合は以下のように非表示・追加処理をする事ができます。
/**
* 固定ページや投稿など個別ページで通常のメインエリアの内容を非表示にする
*
* @param boolean $customize : 改変するかどうか。この例では変数名は $customize としているが他の名前でも可
*/
add_filter(
'lightning_is_extend_single',
function( $customize ) {
// 改変する条件を指定.
if ( is_singular() && get_post_type() === 'post' ) {
$customize = true;
}
return $customize;
}
);
/**
* 固定ページや投稿など個別ページで通常のメインエリアに別の内容を表示する
*/
add_action(
'lightning_extend_single',
function() {
// 追加表示する条件を指定.
if ( is_singular() && get_post_type() === 'post' ) {
echo '<div class="alert alert-info">個別ページに出力する内容</div>';
}
}
);
