ヘッダーとカラーの設定
このレッスンについて
このレッスンは サンプル歯科医院デモサイト を題材にしています。ヘッダーとカラーの設定を解説します。デザインプリセット機能を利用し、ヘッダーレイアウトとカラーを設定する手順を学習します。
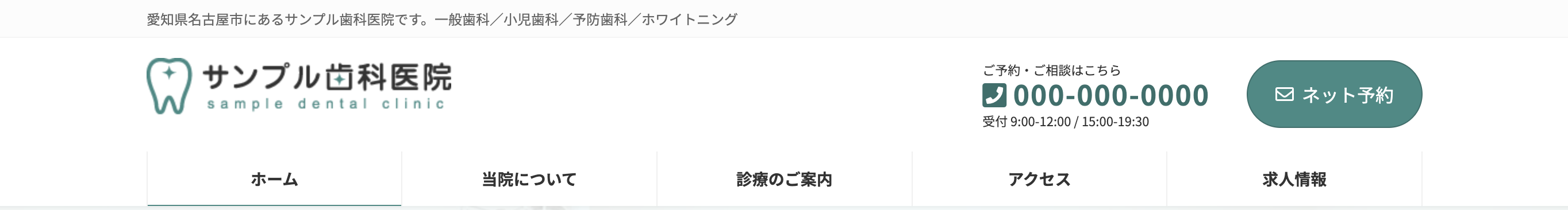
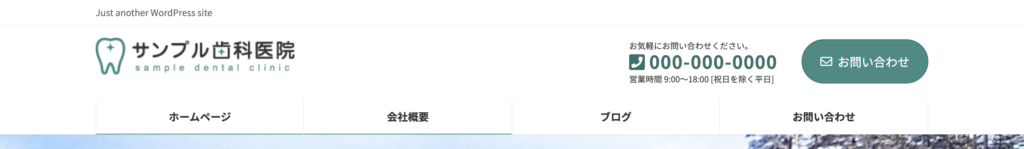
歯科医院のデモサイトでは、ヘッダーは以下のようなレイアウトになっています。

ヘッダーの設定
デザインプリセット機能の使い方を知る
デザインプリセットは、ヘッダーのレイアウトやキーカラーなどカラーの設定をおすすめの組み合わせで簡単に設定できる機能です。
詳しくは、下記レッスンにてご確認ください。
デザインプリセットを設定する
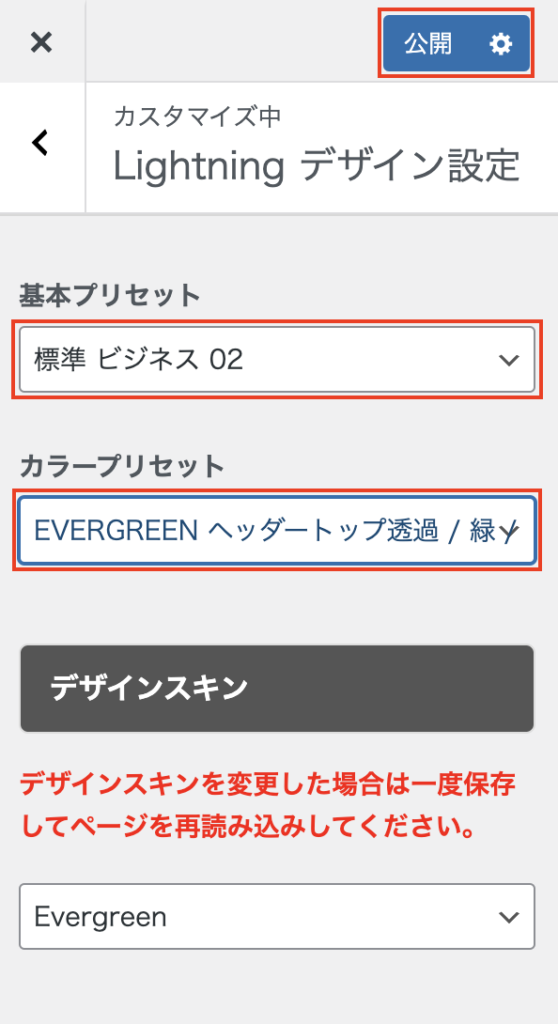
【外観】>【カスタマイズ】>【Lightning デザイン設定】で設定を行います。基本プリセットとカラープリセットは、それぞれ以下を指定してください。
- 基本プリセット:標準ビジネス 02
- カラープリセット:Evergreen ヘッダートップ透過 / 緑 / 緑

各プリセットの詳細
何がどのように設定されるのかについては、下記をご参照ください。
基本プリセット(標準ビジネス02)
- ヘッダーレイアウト:ヘッダーコンタクトありナビ貫通
- グローバルナビスクロール時のレイアウト:固定 ロゴ & ナビ回り込み
- キャンペーンテキストを表示する場所:ヘッダーの下
カラープリセット(Evergreen ヘッダートップ透過 / 緑 / 緑)
- ヘッダー透過:トップページのみ
- キーカラー:緑系
- フッター背景色:緑系
Evergreenのデモサイトでも、デザインプリセットについてご紹介しています。必要に応じてご確認ください。
ヘッダーのロゴを設置する
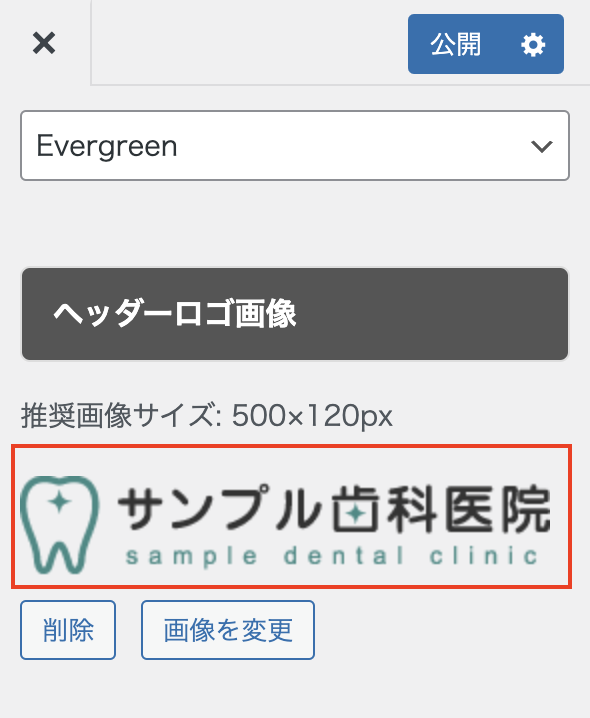
【Lightning デザイン設定】では、ヘッダーのロゴ画像の設定もできます。あわせて設定しておきましょう。画像をアップロードしてください。

「公開」をクリックし、ページを再読み込みする
デザインプリセットを設定・変更した場合は、「公開」をクリック後、ブラウザで更新ボタンを押し、必ずページを再読み込みしてください。
ヘッダーの透過を無効にする
カラープリセット「Evergreen ヘッダートップ透過 / 緑 / 緑」を選択すると、トップページのみヘッダーが透過されます。透過しない設定に変更します。

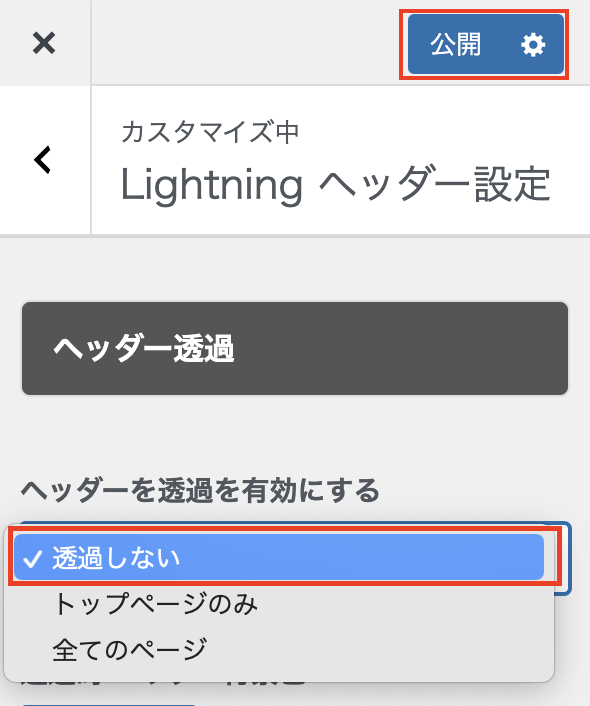
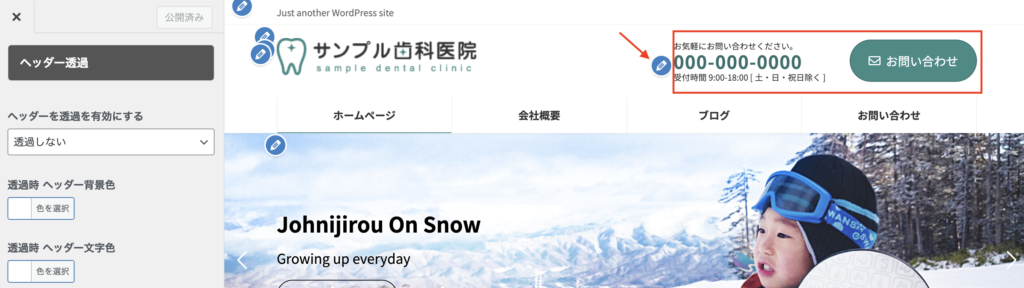
【外観】>【カスタマイズ】>【Lightning ヘッダー設定】をクリックしてください。「ヘッダー透過」にて「透過しない」に変更し、「公開」をクリックします。


お問い合わせ情報を編集する
ヘッダー内のお問い合わせ情報を編集します。鉛筆マークをクリックしてください。

歯科医院デモサイトでの設定
基本プリセット(標準ビジネス02)
- メッセージ:ご予約・ご相談はこちら
- 電話番号:000-000-0000
- 電話アイコン:
fas fa-phone-square(Font Awesome 5) - 営業時間:受付 9:00-12:00 / 15:00-19:30
- お問い合わせ先URL:URLを入力
- お問い合わせボタンに表示するテキスト:ネット予約

設定後、「公開」をクリックして保存してください。
カラーの設定
キーカラー/カスタムカラーについて知る
キーカラーは、サイトで重要な鍵となる役割の色のことです。カスタムカラーには、サイトでよく使う色を設定することができます。
詳しくは、下記レッスンにてご確認ください。
キーカラー・カスタムカラーを設定する
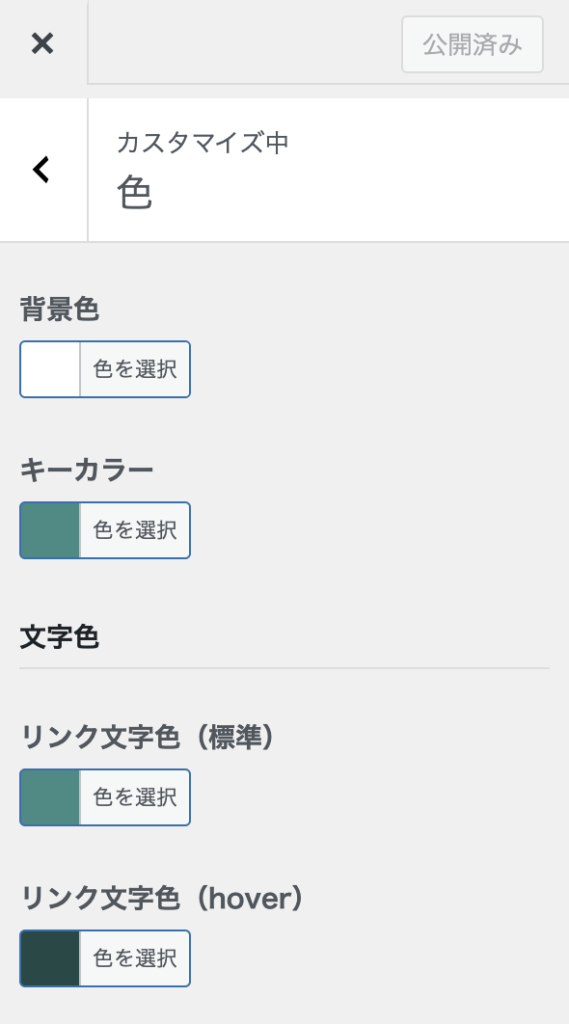
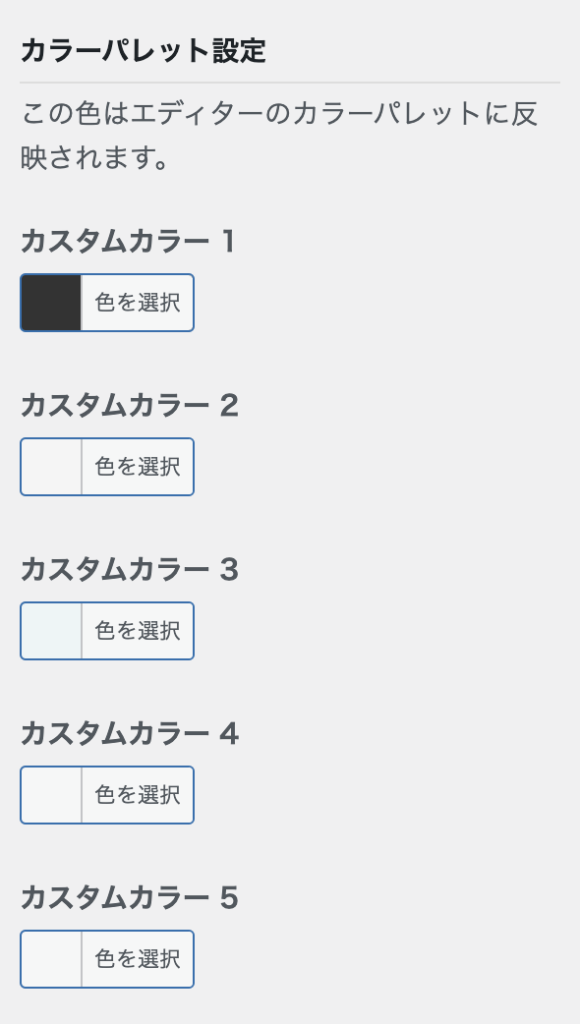
【外観】>【カスタマイズ】>【色】をクリックします。以下を参考に、各カラーを設定してください。設定後、「公開」をクリックして保存してください。
※キーカラーについては、カラープリセットによって緑系#3c8b86がすでに指定されています。
歯科医院デモサイトでの設定
- 背景色:
#ffffff(デフォルト)※変更なし - キーカラー:
#3c8b86※変更なし - リンク文字色(標準):
#3c8b86 - リンク文字色(hover):
#1d4946 - カスタムカラー1:
#333333 - カスタムカラー2 :
#f5f5f5 - カスタムカラー3:
#edf5f6


設定後、「公開」をクリックして保存してください。

