カスタマイズの準備 1 : Lightningの子テーマの準備
このレッスンについて
WordPressの子テーマについて、また、Lightning用の子テーマのサンプルデータを利用する方法について解説しています。
子テーマとは?
適用中の親テーマは絶対直接カスタマイズしない
利用中のテーマのファイルを直接カスタマイズすると、テーマをバージョンアップした際には全て新しいデータで上書きされます。つまり、せっかく色々カスタマイズした部分が消えてしまうということになります。
子テーマは適用中のテーマを継承しつつ部分的にカスタマイズできる
WordPressには「子テーマ」という機能があり、「親テーマ(カスタマイズする元となるテーマ)」の機能やスタイルは継承しながら、部分的にカスタマイズする事ができます。
子テーマの作り方
子テーマを自作するのは簡単です。
- /wp-content/themes/ ディレクトリ内に新規ディレクトリを作成
- 作成したディレクトリ内に以下の書式で記入し style.css という名前で保存
- 外観 > テーマ の画面に作成した子テーマが表示されるはずなので切り替えます。
/*
Theme Name: ★ 子テーマの名前 ★
Theme URI: ★ テーマの公式サイトなどのURL(空欄でも可) ★
Template: ★ 親テーマのディレクトリ名 ★
Description: ★ テーマの説明(空欄でも可) ★
Author: ★ テーマ作成者の名前(空欄でも可) ★
*/Lightning の子テーマ
子テーマは先に紹介した手順で簡単に作成できますが、一応 Lightning 用の子テーマのサンプルデータを予めご用意しています。下記よりダウンロード、あるいはGitHubよりダウンロード又はフォークしてご利用ください。
Lightning Pro ( G2 ) の場合
Lightning Pro 用の子テーマは下記よりダウンロードしてください。
但し、Lightning Pro は旧バージョンになりますので、現在新規で作成の際は 上記無料版の Lightning の子テーマを使用してのカスタマイズを推奨しています。
子テーマ サンプルデータの使い方
zipファイルを解凍しフォルダ名を適宜変更する

ダウンロードしたzipファイルを解凍すると、中に「lightning-child-sample」フォルダがあります。このフォルダ名を「lightning-child」など適宜変更してください。後にこのフォルダはFTPでサーバーへアップロードします。また、フォルダ内にstyle.cssがあることをご確認ください。
style.cssを編集する

/*
Theme Name: Lightning Child Sample
Theme URI: ★ テーマの公式サイトなどのURL(空欄でも可) ★
Template: lightning
Description: ★ テーマの説明(空欄でも可) ★
Author: ★ テーマ作成者の名前(空欄でも可) ★
*/style.cssをテキストエディタで開き「Theme name」を適宜変更してください。「Theme name」はダッシュボードの【外観】>【テーマ】に表示される子テーマ名になります。Theme URI / Description / Author については空欄でも構いません。
FTPで子テーマフォルダをアップロードする

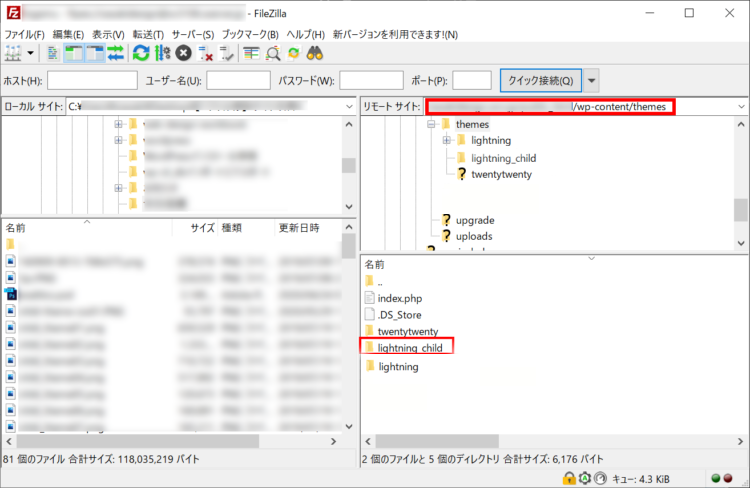
「lightning-child」などに変更した子テーマフォルダを、テーマフォルダ「Lightning」と同じ階層の /wp-content/themes/ ディレクトリにアップロードしてください。
子テーマを有効化する

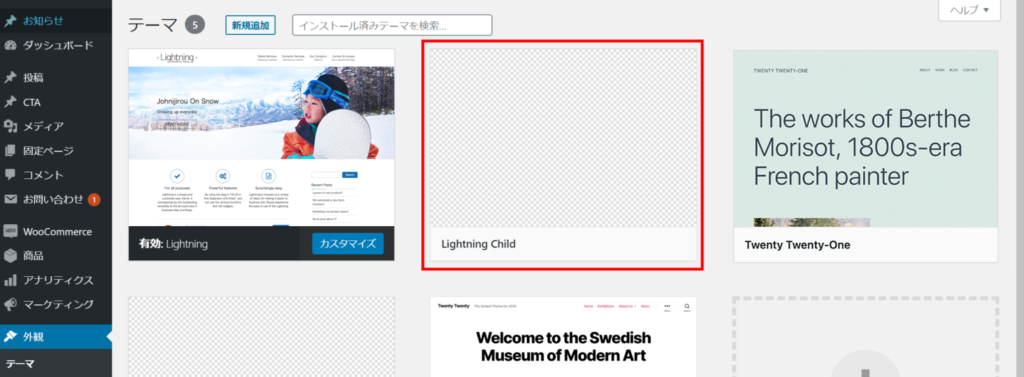
【外観】>【テーマ】に表示された子テーマを有効化してください。
ご注意ください

【外観】>【テーマ】の「新規追加」→「テーマのアップロード」より、zipファイルのままでファイルを指定して子テーマサンプルデータをインストールすることもできますが、テーマ名にSampleと付きます。この場合は、先に説明した手順でstyle.cssを編集してください。
子テーマで出来る事
子テーマを使うと主に以下の事ができます。
- PHPでプログラムを書いてカスタマイズ
- CSSでデザインのカスタマイズ
- テンプレートファイルの上書き(非推奨)
1. PHPを書いてプログラムでカスタマイズ
子テーマのディレクトリ内に functions.php を作成し、そこにカスタマイズ用のコードを書くと自動的に読み込まれます。
例えば以下のように入力してみましょう。
<?php
/**
* 投稿詳細ページでフィルターフックを使って本文末尾に独自の情報を追加
*
* @param string $content : 本文の内容.
* @return string $content :本文の内容.
*/
function my_add_entry_content( $content ) {
// 表示を改変する投稿タイプの条件分岐.
if ( 'post' === get_post_type() ) {
// 本文の内容の最後に要素を追加.
$content .= '<div>カスタムフィールドなどの情報</div>';
}
// 本文の内容を返す.
return $content;
}
add_filter( 'the_content', 'my_add_entry_content', 8 );
記事を表示すると、本文欄に入力してあった内容の最後に「スタムフィールドなどの情報」が表示されます。
※ どんな内容を書くとどんなカスタマイズが出来るのかは別のレッスンで順次紹介しますのでここでは理解していなくて構いません。
上記は「フィルターフック」と呼ばれる仕組みを使った例ですが、以下は「アクションフック」を使って改変する例です。
※ 以下のコードはLightningでのみ有効です
<?php
/**
* 投稿詳細ページで本文の後に独自の情報を追加表示
*
* @return void
*/
function my_add_entry_body_append() {
// 表示を改変する投稿タイプ.
if ( 'post' === get_post_type() ) { ?>
<div>アクションフックで追加したカスタムフィールドなどの情報</div>
<?php
}
}
add_action( 'lightning_entry_body_apppend', 'my_add_entry_body_append', 10 );
このようにプログラムを書いてカスタマイズする事ができます。
2. CSSのカスタマイズ
子テーマのディレクトリ内の style.css に CSSを書くと、その内容が公開画面に反映されます。
試しに 子テーマのstyle.css を開いて、最後に以下の1行を追加してみてください。
body { color:red !important; }サイトの文字が赤く変更されるはず(テーマ・設定によっては反映されないものもあります)です。
このように、子テーマはCSSでデザインをカスタマイズする場合にも使う事ができます。
CSSをどう書いたらどうなるのかや、外観 > カスタマイズ > 追加CSS への記述とどう違うのかなどはCSSのレッスンを参照ください。
3. テンプレートファイルの上書き(非推奨)
子テーマ内のファイルで上書きできる
子テーマの最大の特徴は、子テーマにあるファイルが親テーマより優先して読み込まれる事です。
変更したいファイルを子テーマのディレクトリに複製してから、子テーマのディレクトリ内でカスタマイズします。
この手法は、親テーマがアップデートしても、子テーマに複製してあるファイルは上書きされる事はなく、優先して読み込まれまれるため、テンプレートファイルをカスタマイズしたい場合は親テーマのファイルではなく、子テーマのファイルでカスタマイズを行います。
テンプレートファイルの上書き例
改変したいファイルの複製
Lightning では 主なテンプレートパーツは wp-content/themes/lightning/_g3/template-part/ ディレクトリの中に入っています。
この中の entry.php を 子テーマの _g3/template-part/ ディレクトリ内に複製してください。
子テーマに複製したテンプレートファイルを改変
子テーマに複製した entry.php を見てみると、真ん中くらいに <?php the_content(); ?> という記述があります。
この後に
<div>entry.php を改変して追加したカスタムフィールドなどの情報</div>と追加してみてください。
同じく公開画面で表示される事が確認できるはずです。
テンプレートファイルはなるべく上書きしない
実際試してみると 3 で行ったテンプレートファイルを改変するカスタマイズの内容は 1 の手法でも実現する事ができる事がわかったと思います。
一部をカスタマイズしたいだけなのにテンプレートファイルを複製してカスタマイズすると、そのファイルは親テーマのアップデートについてこれなくなってしまいます。
これは、新規機能追加された時の恩恵を受けられなくなったり、不具合の原因にも繋がるので、できるだけテンプレートでの改変をせずにアクションフックやフィルターフックで改変できるものはそちらで対応する事をおすすめします。

